|
100
|
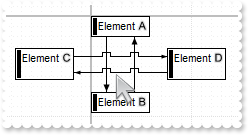
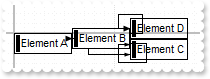
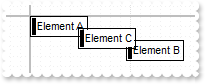
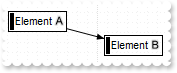
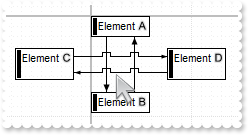
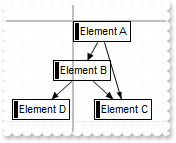
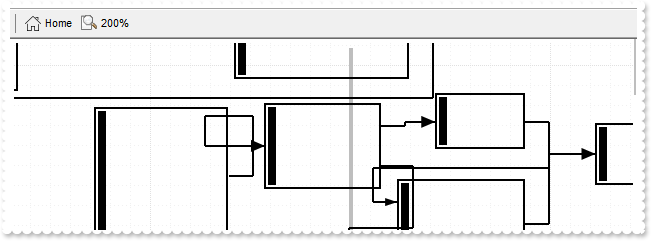
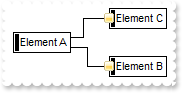
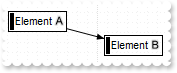
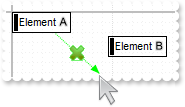
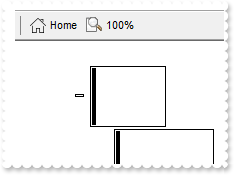
How do I enable the cross link support ( rectangular )

local var_Element,var_Element1 as IElement
local var_Elements as IElements
local var_Link,var_Link1,var_Link2 as ILink
local var_Links as ILinks
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>A",nil,nil)
var_Elements:Add("Element <sha ;;0>B",0,76)
var_Element := var_Elements:Add("Element <sha ;;0>C",-76,32)
var_Element:AutoSize := false
var_Element:Height := 32
var_Element1 := var_Elements:Add("Element <sha ;;0>D",76,32)
var_Element1:AutoSize := false
var_Element1:Height := 32
var_Links := oDCOCX_Exontrol1:Links
var_Link := var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
var_Link:StartPos := CenterAlignment
var_Link:EndPos := CenterAlignment
var_Link1 := var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,2],oDCOCX_Exontrol1:Elements:[Item,1],nil)
var_Link1:StartPos := CenterAlignment
var_Link1:EndPos := CenterAlignment
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,4],nil)
var_Link2 := var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,4],oDCOCX_Exontrol1:Elements:[Item,3],nil)
var_Link2:StartPos := LeftAlignment
var_Link2:EndPos := RightAlignment
oDCOCX_Exontrol1:ShowLinks := exShowCrossLinksRect | exShowExtendedLinks
|
|
99
|
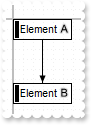
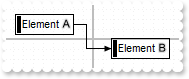
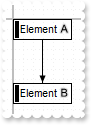
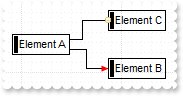
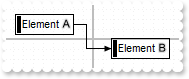
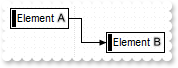
How do I show a link frmo bottom to top, or reverse, not from left to right

local var_Elements as IElements
local var_Link as ILink
local var_Links as ILinks
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>A",nil,nil)
var_Elements:Add("Element <sha ;;0>B",0,64)
var_Links := oDCOCX_Exontrol1:Links
var_Link := var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
var_Link:StartPos := CenterAlignment
var_Link:EndPos := CenterAlignment
|
|
98
|
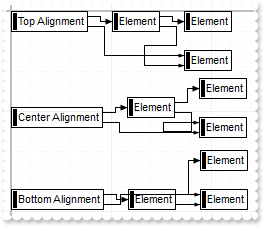
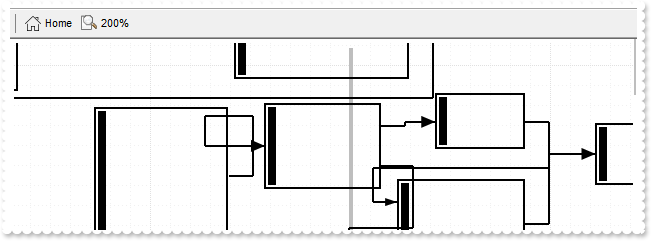
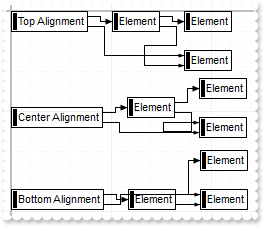
What options to align the elements do I have if I use Arrange method

local var_Elements as IElements
local var_Links as ILinks
local h1,h2,h3 as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ShowGridLines := true
var_Elements := oDCOCX_Exontrol1:Elements
h1 := var_Elements:Add("Top Alignment",nil,nil):ID
var_Elements:Add("Element",nil,nil)
var_Elements:Add("Element",nil,nil)
var_Elements:Add("Element",nil,nil)
h2 := var_Elements:Add("Center Alignment",nil,96):ID
var_Elements:Add("Element",nil,96)
var_Elements:Add("Element",nil,96)
var_Elements:Add("Element",nil,96)
h3 := var_Elements:Add("Bottom Alignment",nil,178):ID
var_Elements:Add("Element",nil,192)
var_Elements:Add("Element",nil,192)
var_Elements:Add("Element",nil,192)
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,3],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,2],oDCOCX_Exontrol1:Elements:[Item,4],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,2],oDCOCX_Exontrol1:Elements:[Item,3],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,5],oDCOCX_Exontrol1:Elements:[Item,6],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,5],oDCOCX_Exontrol1:Elements:[Item,7],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,6],oDCOCX_Exontrol1:Elements:[Item,8],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,6],oDCOCX_Exontrol1:Elements:[Item,7],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,9],oDCOCX_Exontrol1:Elements:[Item,10],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,9],oDCOCX_Exontrol1:Elements:[Item,11],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,10],oDCOCX_Exontrol1:Elements:[Item,12],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,10],oDCOCX_Exontrol1:Elements:[Item,11],nil)
oDCOCX_Exontrol1:[DefArrange,exDefArrangeAlign] := 0
oDCOCX_Exontrol1:Arrange(h1)
oDCOCX_Exontrol1:[DefArrange,exDefArrangeAlign] := 1
oDCOCX_Exontrol1:Arrange(h2)
oDCOCX_Exontrol1:[DefArrange,exDefArrangeAlign] := 2
oDCOCX_Exontrol1:Arrange(h3)
oDCOCX_Exontrol1:EndUpdate()
|
|
97
|
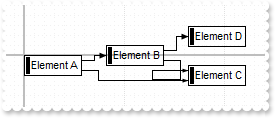
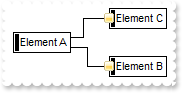
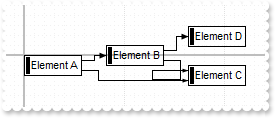
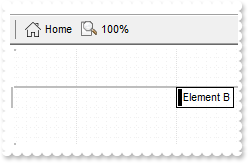
Is there an auto-arrange feature that will display the flow-chart centered and zoomed correctly after we are finished building it

local var_Elements as IElements
local var_Links as ILinks
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element A",nil,nil):ID := "A"
var_Elements:Add("Element B",nil,nil):ID := "B"
var_Elements:Add("Element C",nil,nil):ID := "C"
var_Elements:Add("Element D",nil,nil):ID := "D"
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"B"],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"C"],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"B"],oDCOCX_Exontrol1:Elements:[Item,"D"],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"B"],oDCOCX_Exontrol1:Elements:[Item,"C"],nil)
oDCOCX_Exontrol1:Arrange(nil)
|
|
96
|
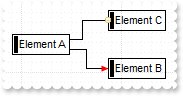
Is it possible to change the distance between elements, when calling the Arrange method

local var_Elements as IElements
local var_Links as ILinks
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element A",nil,nil):ID := "A"
var_Elements:Add("Element B",nil,nil):ID := "B"
var_Elements:Add("Element C",nil,nil):ID := "C"
var_Elements:Add("Element D",nil,nil):ID := "D"
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"B"],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"C"],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"B"],oDCOCX_Exontrol1:Elements:[Item,"D"],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"B"],oDCOCX_Exontrol1:Elements:[Item,"C"],nil)
oDCOCX_Exontrol1:[DefArrange,exDefArrangeDX] := 0
oDCOCX_Exontrol1:[DefArrange,exDefArrangeDY] := 0
oDCOCX_Exontrol1:Arrange(nil)
|
|
95
|
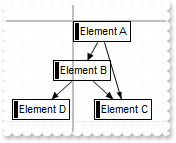
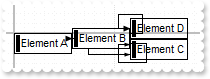
How do I organize vertically the elements

local var_Elements as IElements
local var_Links as ILinks
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element A",nil,nil):ID := "A"
var_Elements:Add("Element B",nil,nil):ID := "B"
var_Elements:Add("Element C",nil,nil):ID := "C"
var_Elements:Add("Element D",nil,nil):ID := "D"
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"B"],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"C"],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"B"],oDCOCX_Exontrol1:Elements:[Item,"D"],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"B"],oDCOCX_Exontrol1:Elements:[Item,"C"],nil)
oDCOCX_Exontrol1:ShowLinksType := exLinkStraight
oDCOCX_Exontrol1:[DefArrange,exDefArrangeDir] := 1
oDCOCX_Exontrol1:Arrange(nil)
|
|
94
|
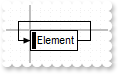
Is there a way to create a link which has the same start and end element

local var_Elements as IElements
local var_Links as ILinks
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element",nil,nil)
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,1],nil)
|
|
93
|
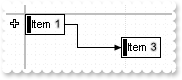
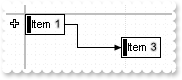
How can I prevent hiding the item when an item with an outgoing link, is collapsed

local var_Element as IElement
local var_Elements as IElements
local var_Links as ILinks
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Item <sha ;;0>1",nil,nil):ID := 1
var_Elements:Insert("Item <sha ;;0>2",1,nil):ID := 2
var_Element := var_Elements:Add("Item <sha ;;0>3",nil,nil)
var_Element:ID := 3
var_Element:X := 96
var_Element:Y := 23
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,2],oDCOCX_Exontrol1:Elements:[Item,3],nil)
oDCOCX_Exontrol1:ShowLinksOnCollapse := true
|
|
92
|
How can I change the toolbar's visual appearance

oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:[Background,exToolBarAppearance] := 0x1000000
oDCOCX_Exontrol1:[Background,exToolBarBackColor] := RGB(255,255,255)
oDCOCX_Exontrol1:[Background,exToolBarForeColor] := RGB(40,40,40)
oDCOCX_Exontrol1:[Background,exToolBarButtonDownBackColor] := 0x1606060
oDCOCX_Exontrol1:[Background,exToolBarButtonDownForeColor] := RGB(240,240,240)
oDCOCX_Exontrol1:[Background,exToolBarButtonHotBackColor] := 0x1a0a0a0
oDCOCX_Exontrol1:[Background,exToolBarButtonHotForeColor] := RGB(255,255,255)
|
|
91
|
How can I change the toolbar's background color

oDCOCX_Exontrol1:[Background,exToolBarBackColor] := RGB(255,255,255)
|
|
90
|
How can I fit or ensure that all elements are in the control's client area
local var_Elements as IElements
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element A",-500,-500):BackColor := RGB(0,255,0)
var_Elements:Add("Element B",500,500):BackColor := RGB(255,0,0)
var_Elements:Add("Element C",48,24)
oDCOCX_Exontrol1:FitToClient()
|
|
89
|
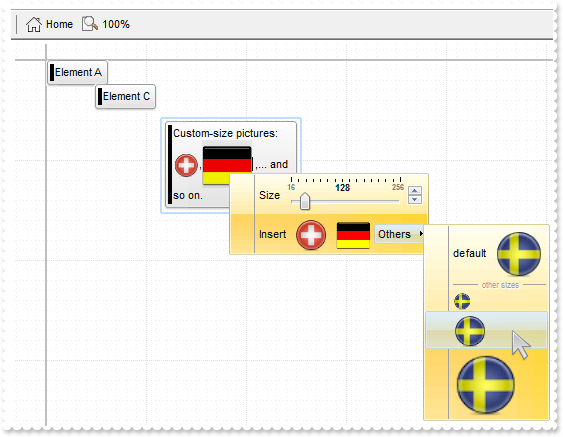
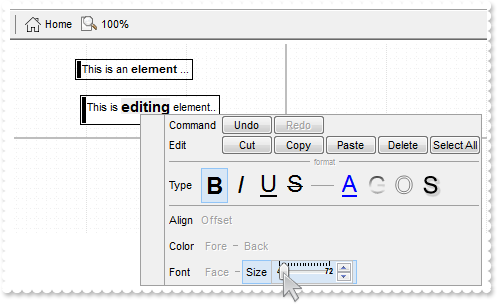
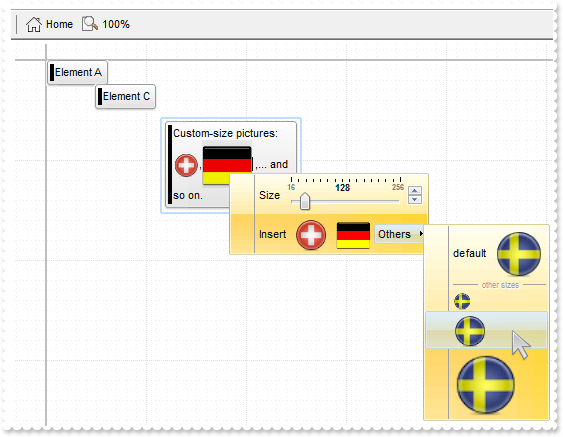
When I use the context menu to insert an image, the size seems to be fixed to 32 pixels. How can I control / change this

METHOD OCX_Exontrol1CreateElement(Element) CLASS MainDialog
// CreateElement event - The user creates at runtime a new element.
// Element.Edit(0,"multiline,wordwrap")
// Element.AutoSize = True
OutputDebugString(String2Psz( "Call Edit(0) method of the Element object" ))
RETURN NIL
METHOD OCX_Exontrol1RClick() CLASS MainDialog
// RClick event - Occurs once the user right clicks the control.
// SelElement(0).Edit(0,"multiline,wordwrap")
oDCOCX_Exontrol1:Selection := oDCOCX_Exontrol1:[ElementFromPoint,-1,-1]
OutputDebugString(String2Psz( "Call Edit(0) method of the SelElement(0) property" ))
RETURN NIL
local var_Element as IElement
local var_Elements as IElements
oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:VisualAppearance:Add(3,"c:\exontrol\images\hot.ebn")
oDCOCX_Exontrol1:[Background,exContextMenuAppearance] := 0x1000000
oDCOCX_Exontrol1:[Background,exContextMenuSelBackColor] := 0x1fcddc0
oDCOCX_Exontrol1:[Background,exElementBorderColor] := 0x3000000
oDCOCX_Exontrol1:SelectObjectColor := RGB(192,221,252)
oDCOCX_Exontrol1:[HTMLPicture,"pic1"] := "c:\exontrol\images\zipdisk.gif"
oDCOCX_Exontrol1:[HTMLPicture,"pic2"] := "c:\exontrol\images\auction.gif"
oDCOCX_Exontrol1:[HTMLPicture,"pic3"] := "c:\exontrol\images\colorize.gif"
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element A",nil,nil):ID := "A"
var_Element := var_Elements:Add("Custom-size pictures:<br><img>pic1:24</img>,<img>pic2:48</img> ,... and so on.",96,48)
var_Element:ID := "B"
var_Element:CaptionSingleLine := exCaptionWordWrap
var_Elements:Add("Element C",48,24)
oDCOCX_Exontrol1:EditContextMenuItems := "Size[id=57680][edittype=515][border=0][min=16][max=128][freq=16][editwidth=-128][ticklabel=value = %i ? '<b>'+value : ( value = vmax ? '<fgcolor 808080><font ;6><b>'+value : ( value = vmin ? '<fgcolor 808080><font ;6><b>'+value : '' ) )],Insert[group=3](<img>pic1:32</img>[id=57763],<img>pic2:32</img>[id=57763],Others[id=1000](default[group=3](<img>pic3</img>[id=57763]),<font ;6>other sizes[sep],<img>pic3:16</img>[id=57763],<img>pic3:32</img>[id=57763],<img>pic3:64</img>[id=57763]))"
|
|
88
|
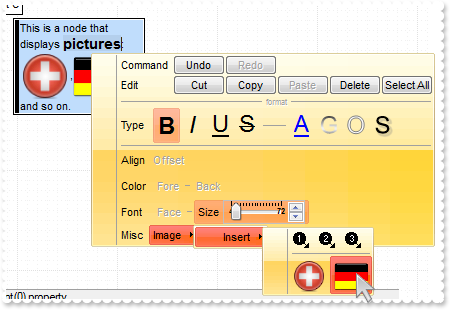
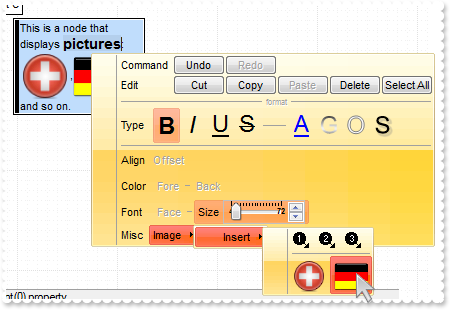
Can I add images to node while editing the node using the Edit method

METHOD OCX_Exontrol1CreateElement(Element) CLASS MainDialog
// CreateElement event - The user creates at runtime a new element.
// Element.Edit(0,"multiline,wordwrap")
// Element.AutoSize = True
OutputDebugString(String2Psz( "Call Edit(0) method of the Element object" ))
RETURN NIL
METHOD OCX_Exontrol1RClick() CLASS MainDialog
// RClick event - Occurs once the user right clicks the control.
// SelElement(0).Edit(0,"multiline,wordwrap")
oDCOCX_Exontrol1:Selection := oDCOCX_Exontrol1:[ElementFromPoint,-1,-1]
OutputDebugString(String2Psz( "Call Edit(0) method of the SelElement(0) property" ))
RETURN NIL
local var_Element as IElement
local var_Elements as IElements
oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:[Background,exContextMenuAppearance] := 0x1000000
oDCOCX_Exontrol1:[Background,exContextMenuSelBackColor] := 0x10000ff
oDCOCX_Exontrol1:SelectObjectStyle := exNoLines
oDCOCX_Exontrol1:SelectObjectColor := RGB(192,221,252)
oDCOCX_Exontrol1:[HTMLPicture,"pic1"] := "c:\exontrol\images\zipdisk.gif"
oDCOCX_Exontrol1:[HTMLPicture,"pic2"] := "c:\exontrol\images\auction.gif"
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element A",nil,nil):ID := "A"
var_Element := var_Elements:Add("This is a node that displays pictures:<br><img>pic1:48</img>,<img>pic2:48</img> ,... and so on.",96,48)
var_Element:ID := "B"
var_Element:CaptionSingleLine := exCaptionWordWrap
var_Elements:Add("Element C",48,24):BackColor := RGB(255,255,255)
|
|
87
|
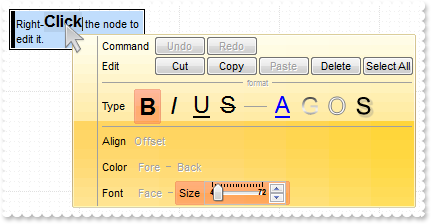
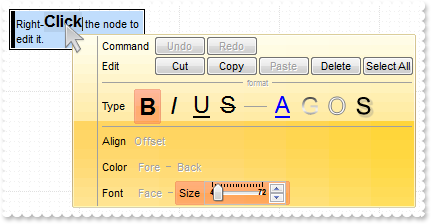
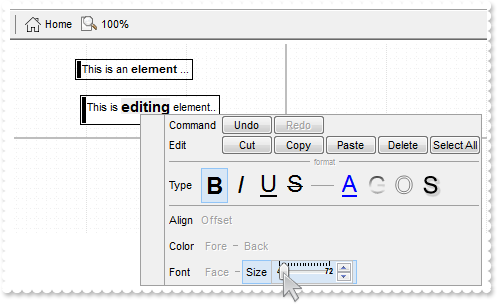
I am using the Edit method to edit the node, but still not able to display multiple lines. Is this possible

METHOD OCX_Exontrol1CreateElement(Element) CLASS MainDialog
// CreateElement event - The user creates at runtime a new element.
// Element.Edit(0,"multiline,wordwrap")
// Element.AutoSize = True
OutputDebugString(String2Psz( "Call Edit(0) method of the Element object" ))
RETURN NIL
METHOD OCX_Exontrol1RClick() CLASS MainDialog
// RClick event - Occurs once the user right clicks the control.
// SelElement(0).Edit(0,"multiline,wordwrap")
oDCOCX_Exontrol1:Selection := oDCOCX_Exontrol1:[ElementFromPoint,-1,-1]
OutputDebugString(String2Psz( "Call Edit(0) method of the SelElement(0) property" ))
RETURN NIL
local var_Element as IElement
local var_Elements as IElements
oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:[Background,exContextMenuAppearance] := 0x1000000
oDCOCX_Exontrol1:[Background,exContextMenuSelBackColor] := 0x10000ff
oDCOCX_Exontrol1:SelectObjectStyle := exNoLines
oDCOCX_Exontrol1:SelectObjectColor := RGB(192,221,252)
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element A",nil,nil):ID := "A"
var_Element := var_Elements:Add("Right-<b>Click</b> the node to edit it.",96,48)
var_Element:ID := "B"
var_Element:CaptionSingleLine := exCaptionWordWrap
var_Elements:Add("Element C",48,24):BackColor := RGB(255,255,255)
|
|
86
|
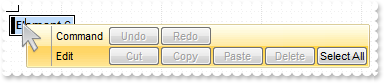
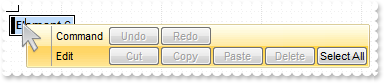
How can I change the visual appearance of the edit's context menu

METHOD OCX_Exontrol1CreateElement(Element) CLASS MainDialog
// CreateElement event - The user creates at runtime a new element.
// Element.Edit(0)
// Element.AutoSize = True
OutputDebugString(String2Psz( "Call Edit(0) method of the Element object" ))
RETURN NIL
METHOD OCX_Exontrol1RClick() CLASS MainDialog
// RClick event - Occurs once the user right clicks the control.
// SelElement(0).Edit(0)
oDCOCX_Exontrol1:Selection := oDCOCX_Exontrol1:[ElementFromPoint,-1,-1]
OutputDebugString(String2Psz( "Call Edit(0) method of the SelElement(0) property" ))
RETURN NIL
local var_Elements as IElements
oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:[Background,exContextMenuAppearance] := 0x1000000
oDCOCX_Exontrol1:[Background,exContextMenuSelBackColor] := 0x10000ff
oDCOCX_Exontrol1:SelectObjectStyle := exNoLines
oDCOCX_Exontrol1:SelectObjectColor := RGB(192,221,252)
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element A",nil,nil):ID := "A"
var_Elements:Add("Right-Click to edit this node",96,48):ID := "B"
var_Elements:Add("Element C",48,24):BackColor := RGB(255,255,255)
|
|
85
|
How can I edit the node once the user right-click the element

METHOD OCX_Exontrol1CreateElement(Element) CLASS MainDialog
// CreateElement event - The user creates at runtime a new element.
// Element.Edit(0)
// Element.AutoSize = True
OutputDebugString(String2Psz( "Call Edit(0) method of the Element object" ))
RETURN NIL
METHOD OCX_Exontrol1RClick() CLASS MainDialog
// RClick event - Occurs once the user right clicks the control.
// SelElement(0).Edit(0)
oDCOCX_Exontrol1:Selection := oDCOCX_Exontrol1:[ElementFromPoint,-1,-1]
OutputDebugString(String2Psz( "Call Edit(0) method of the SelElement(0) property" ))
RETURN NIL
local var_Elements as IElements
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element A",nil,nil):ID := "A"
var_Elements:Add("Element B",96,48):ID := "B"
var_Elements:Add("Element C",48,24):BackColor := RGB(255,255,255)
|
|
84
|
I wish to return the name that is displayed in the Element that I have selected

METHOD OCX_Exontrol1SelectionChanged() CLASS MainDialog
// SelectionChanged event - Notifies your application that the control's selection has been changed.
OutputDebugString(String2Psz( "The number of selected elements is: " ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:SelCount) ))
OutputDebugString(String2Psz( oDCOCX_Exontrol1:[SelElement,0]:Caption ))
RETURN NIL
local var_Element as IElement
local var_Elements as IElements
oDCOCX_Exontrol1:HideSel := false
oDCOCX_Exontrol1:SelectObjectColorInactive := oDCOCX_Exontrol1:SelectObjectColor
oDCOCX_Exontrol1:SelectObjectTextColorInactive := oDCOCX_Exontrol1:SelectObjectTextColor
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element 1",nil,nil):Selected := true
var_Element := var_Elements:Add("Element 2",nil,nil)
var_Element:X := 32
var_Element:Y := 32
|
|
83
|
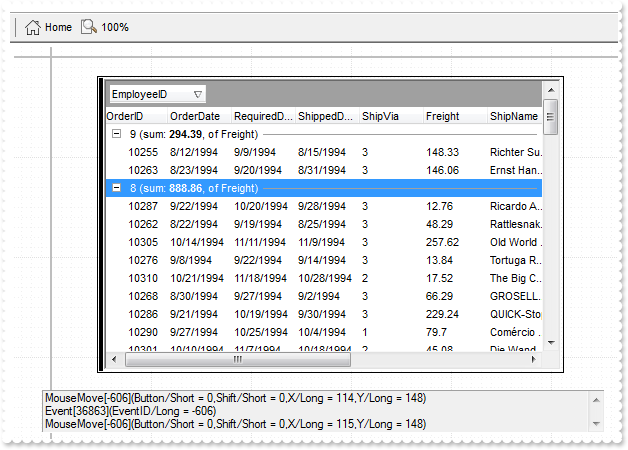
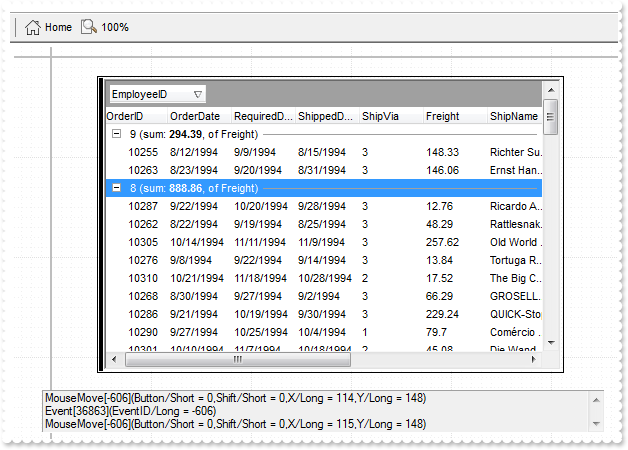
Been playing with the surface control with the embedded ExGrid ActiveX...I can see most events coming through via the Surface control but I can't get the OnOLEStartDrag event to fire

METHOD OCX_Exontrol1OleEvent(Element, Ev) CLASS MainDialog
// OleEvent event - Occurs once an inside control fires an event.
// Ev.Param(1).Value = 2
// Ev.Param(0).Value.SetData("items to be carried")
OutputDebugString(String2Psz( AsString(Ev) ))
RETURN NIL
local var_Element as IElement
local var_Elements as IElements
local var_Grid as IGrid
oDCOCX_Exontrol1:BeginUpdate()
var_Elements := oDCOCX_Exontrol1:Elements
var_Element := var_Elements:InsertControl("Exontrol.Grid",nil,nil,nil)
var_Element:ElementFormat := "" + CHR(34) + "client" + CHR(34) + ""
// Generate Source for 'ExGrid 1.0 Control Library(ExGrid.dll)' server from Tools\Automation Server...
var_Grid := IGrid{var_Element:Object}
var_Grid:BeginUpdate()
var_Grid:OLEDropMode := 1
var_Grid:Columns:Add("Default")
var_Grid:Items:AddItem("Click the item so it gets the focus")
var_Grid:EndUpdate()
oDCOCX_Exontrol1:MoveCorner(exMiddleCenter,exTopLeft)
oDCOCX_Exontrol1:EndUpdate()
|
|
82
|
Is it possible to assign/add a percent to
an element

local var_Element as IElement
local var_Elements as IElements
var_Elements := oDCOCX_Exontrol1:Elements
var_Element := var_Elements:Add("Element A",nil,nil)
var_Element:ID := "A"
var_Element:CaptionAlign := exTopCenter
var_Element:AutoSize := false
var_Element:Height := 36
var_Element:Width := 96
var_Element:MinHeight := 36
var_Element:BackgroundExt := "none[(2,100%-15,100%-4,14)](left[50%,back=RGB(0,255,0),text=`15%`,align=0x11,pattern=6,frame])"
var_Element:[BackgroundExtValue,exIndexExt2,exClientExt] := "75%"
var_Element:[BackgroundExtValue,exIndexExt2,exTextExt] := var_Element:[BackgroundExtValue,exIndexExt2,exClientExt]
|
|
81
|
How can I disable selecting the nodes/elements
oDCOCX_Exontrol1:AllowSelectObject := exDisallow
oDCOCX_Exontrol1:AllowSelectNothing := false
oDCOCX_Exontrol1:AllowSelectObjectRect := exDisallow
oDCOCX_Exontrol1:AllowToggleSelectKey := exDisallow
|
|
80
|
How can I set my zooming levels on the control's toolbar

local var_Elements as IElements
oDCOCX_Exontrol1:ZoomLevels := "75,100,150,200"
oDCOCX_Exontrol1:AllowLinkObjects := exDisallow
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element A",nil,nil):ID := "A"
var_Elements:Add("Element B",96,24):ID := "B"
var_Elements:Add("Element C",48,12):BackColor := RGB(255,255,255)
|
|
79
|
How can I prevent zooming the surface

oDCOCX_Exontrol1:AllowZoomSurface := exDisallow
oDCOCX_Exontrol1:AllowZoomWheelSurface := false
oDCOCX_Exontrol1:ToolBarFormat := "-1,100"
|
|
78
|
How can I prevent adding the links
local var_Elements as IElements
oDCOCX_Exontrol1:AllowLinkObjects := exDisallow
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element A",nil,nil):ID := "A"
var_Elements:Add("Element B",96,24):ID := "B"
var_Elements:Add("Element C",48,12):BackColor := RGB(255,255,255)
|
|
77
|
How can I fix all elements on the surface, so no moving or resizing is allowed

local var_Elements as IElements
oDCOCX_Exontrol1:AllowResizeObject := exDisallow
oDCOCX_Exontrol1:AllowMoveObject := exDisallow
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element A",nil,nil):ID := "A"
var_Elements:Add("Element B",96,24):ID := "B"
var_Elements:Add("Element C",48,12):BackColor := RGB(255,255,255)
|
|
76
|
How can I link elements with no pressing the SHIFT key
local var_Elements as IElements
oDCOCX_Exontrol1:AllowInsertObject := false
oDCOCX_Exontrol1:AllowLinkObjects := exLeftClick
oDCOCX_Exontrol1:AllowMoveObject := exDisallow
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element A",nil,nil):ID := "A"
var_Elements:Add("Element B",96,24):ID := "B"
var_Elements:Add("Element C",48,12):BackColor := RGB(255,255,255)
|
|
75
|
How can I disable creating the tree/hierarchies
local var_Elements as IElements
oDCOCX_Exontrol1:AllowInsertObject := false
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element A",nil,nil):ID := "A"
var_Elements:Add("Element B",96,24):ID := "B"
var_Elements:Add("Element C",48,12):BackColor := RGB(255,255,255)
|
|
74
|
How can I create new elements using simple clicks rather than double clicks

oDCOCX_Exontrol1:AllowCreateObject := exLeftClick
|
|
73
|
How can I disable creating new elements at runtime
oDCOCX_Exontrol1:AllowCreateObject := exDisallow
|
|
72
|
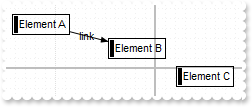
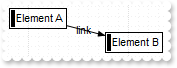
I've noticed that the links cut the elements. Is it possible to show the links on the back

local var_Elements as IElements
local var_Links as ILinks
oDCOCX_Exontrol1:ShowLinksType := exLinkStraight
oDCOCX_Exontrol1:ShowLinks := exShowExtendedLinks
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element A",nil,nil):ID := "A"
var_Elements:Add("Element B",96,24):ID := "B"
var_Elements:Add("Element C",48,12):BackColor := RGB(255,255,255)
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"B"],nil):Caption := "link"
|
|
71
|
How can I show a picture on the link

local var_Elements as IElements
local var_Links as ILinks
oDCOCX_Exontrol1:[HTMLPicture,"pic1"] := "c:\exontrol\images\zipdisk.gif"
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element A",nil,nil):ID := "A"
var_Elements:Add("Element B",96,24):ID := "B"
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"B"],nil):Caption := "<img>pic1:24</img>"
oDCOCX_Exontrol1:ShowLinksType := exLinkStraight
|
|
70
|
How can I show a caption on the link

local var_Elements as IElements
local var_Links as ILinks
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element A",nil,nil):ID := "A"
var_Elements:Add("Element B",96,24):ID := "B"
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"B"],nil):Caption := "link"
oDCOCX_Exontrol1:ShowLinksType := exLinkStraight
|
|
69
|
I am using EBN to show my arrows, the question is if I can make it bigger/larger

local var_Appearance as IAppearance
local var_Elements as IElements
local var_Links as ILinks
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance:Add(2,"CP:1 -2 -2 2 2")
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element A",nil,nil):ID := "A"
var_Elements:Add("Element B",96,24):ID := "B"
var_Elements:Add("Element C",96,-24):ID := "C"
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"B"],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"C"],nil)
oDCOCX_Exontrol1:LinksArrowColor := 0x2000000
|
|
68
|
Is it possible to show different type of arrows for links

local var_Elements as IElements
local var_Links as ILinks
oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element A",nil,nil):ID := "A"
var_Elements:Add("Element B",96,24):ID := "B"
var_Elements:Add("Element C",96,-24):ID := "C"
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"B"],nil):ArrowColor := RGB(255,0,0)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"C"],nil):ArrowColor := 0x1000000
|
|
67
|
How can I remove or clear the entire surface
oDCOCX_Exontrol1:Elements:Add("element",nil,nil)
oDCOCX_Exontrol1:Elements:Clear()
oDCOCX_Exontrol1:Home()
|
|
66
|
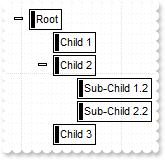
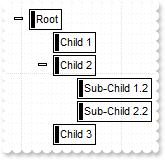
How can I programmatically add a child element, or create a tree/hierarchy

local var_Elements as IElements
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Root",nil,nil):ID := "rootID"
var_Elements:Insert("Child 1","rootID",nil)
var_Elements:Insert("Child 2","rootID",nil):ID := "childID"
var_Elements:Insert("Child 3","rootID",nil)
var_Elements:Insert("Sub-Child 1.2","childID",nil)
var_Elements:Insert("Sub-Child 2.2","childID",nil)
|
|
65
|
I've noticed that the element's background is transparent. Can I make it opaque

local var_Elements as IElements
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("new 1",nil,nil):BackColor := RGB(255,255,255)
var_Elements:Add("new 1",24,24):BackColor := RGB(240,240,240)
|
|
64
|
How can I add a resizable element
local var_Element,var_Element1 as IElement
local var_Elements as IElements
var_Elements := oDCOCX_Exontrol1:Elements
var_Element := var_Elements:Add("new 1",nil,nil)
var_Element:AutoSize := false
var_Element:Resizable := true
var_Element1 := var_Elements:Add("new 1",24,24)
var_Element1:AutoSize := false
var_Element1:Resizable := true
|
|
63
|
How can I programmatically add a new element

local var_Elements as IElements
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("new 1",nil,nil)
var_Elements:Add("new 1",24,24)
|
|
62
|
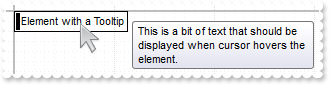
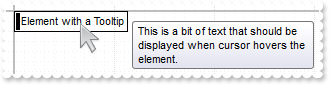
Is it possible to assign a tooltip to an element

oDCOCX_Exontrol1:Elements:Add("Element with a Tooltip",nil,nil):ToolTip := "This is a bit of text that should be displayed when cursor hovers the element."
|
|
61
|
How do I specify direct/straight link for all links

local var_Elements as IElements
local var_Links as ILinks
oDCOCX_Exontrol1:ShowLinksType := exLinkStraight | exLinkDirect
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>A",nil,nil)
var_Elements:Add("Element <sha ;;0>B",96,24)
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
|
|
60
|
How do I show a direct/straight link

local var_Elements as IElements
local var_Links as ILinks
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>A",nil,nil)
var_Elements:Add("Element <sha ;;0>B",96,24)
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil):ShowLinkType := exLinkStraight | exLinkDirect
|
|
59
|
How can I ensure that a specified element fits the surface's visible area

local var_Elements as IElements
local var_Pattern as IPattern
var_Elements := oDCOCX_Exontrol1:Elements
var_Pattern := var_Elements:Add("Element A",-100,nil):Pattern
var_Pattern:Type := exPatternBDiagonal
var_Pattern:Color := RGB(224,224,224)
var_Elements:Add("Element B",2000,nil):ScrollTo(exMiddleCenter)
|
|
58
|
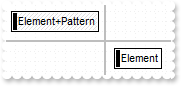
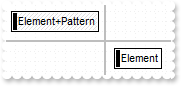
Is it possible to show a pattern like ( not available ) over an element

local var_Elements as IElements
local var_Pattern as IPattern
var_Elements := oDCOCX_Exontrol1:Elements
var_Pattern := var_Elements:Add("Element+Pattern",-100,nil):Pattern
var_Pattern:Type := exPatternBDiagonal
var_Pattern:Color := RGB(224,224,224)
var_Elements:Add("Element",100,nil)
|
|
57
|
How can I specify a different overview color for the element

local var_Elements as IElements
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element+A",-100,nil):OverviewColor := RGB(255,0,0)
var_Elements:Add("Element+B",100,nil)
oDCOCX_Exontrol1:[ScrollPos,true] := 512
|
|
56
|
I've noticed that some lines are shown on the border, how can I get ride of them

local var_Elements as IElements
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element+A",-100,nil)
var_Elements:Add("Element+B",100,nil)
oDCOCX_Exontrol1:[ScrollPos,true] := 512
oDCOCX_Exontrol1:OverviewColor := -1
|
|
55
|
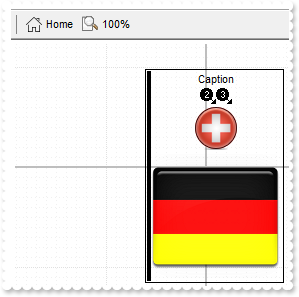
How can I handle clicking an icon or a picture

METHOD OCX_Exontrol1HandCursorClick(Element, Hit, Key) CLASS MainDialog
// HandCursorClick event - The uses clicks a part of the element that shows the had cursor.
OutputDebugString(String2Psz( AsString(Key) ))
RETURN NIL
local var_Element as IElement
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oDCOCX_Exontrol1:[HTMLPicture,"pic1"] := "c:\exontrol\images\zipdisk.gif"
oDCOCX_Exontrol1:[HTMLPicture,"pic2"] := "c:\exontrol\images\auction.gif"
var_Element := oDCOCX_Exontrol1:Elements:Add("Caption",nil,nil)
var_Element:Pictures := "1,2/pic1/pic2"
var_Element:PicturesAlign := exBottomCenter
var_Element:ShowHandCursorOn := exShowHandCursorExtraPictures | exShowHandCursorPictures | exShowHandCursorIcon | exShowHandCursorPicture
var_Element:CaptionAlign := exTopCenter
|
|
54
|
How can I display a picture

oDCOCX_Exontrol1:[HTMLPicture,"pic1"] := "c:\exontrol\images\zipdisk.gif"
oDCOCX_Exontrol1:[HTMLPicture,"pic2"] := "c:\exontrol\images\auction.gif"
oDCOCX_Exontrol1:Elements:Add("Element",nil,nil):Pictures := "pic1/pic2"
|
|
53
|
How can I display a picture

oDCOCX_Exontrol1:[HTMLPicture,"pic1"] := "c:\exontrol\images\zipdisk.gif"
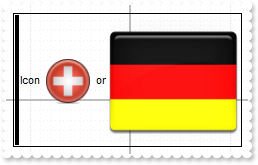
oDCOCX_Exontrol1:[HTMLPicture,"pic2"] := "c:\exontrol\images\auction.gif"
oDCOCX_Exontrol1:Elements:Add("Icon <img>pic1</img> or <img>pic2</img>",nil,nil)
|
|
52
|
How can I display an icon

oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oDCOCX_Exontrol1:Elements:Add("Element",nil,nil):Pictures := "0/1,2"
|
|
51
|
How can I display an icon

oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oDCOCX_Exontrol1:Elements:Add("Icon <img>1</img> or <img>2</img>",nil,nil)
|
|
50
|
How can I prevent moving all descendent/outgoing elements when focused element is moved, more like a free move
local var_Elements as IElements
local var_Links as ILinks
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>A",nil,nil)
var_Elements:Add("Element <sha ;;0>B",96,24)
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
oDCOCX_Exontrol1:ShowLinksType := exLinkStraight | exLinkDirect
oDCOCX_Exontrol1:AllowMoveDescendents := false
|
|
49
|
How can I display the +/- expand/collapse glyphs next to linked elements

local var_Elements as IElements
local var_Links as ILinks
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>A",nil,nil)
var_Elements:Add("Element <sha ;;0>B",96,24)
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
oDCOCX_Exontrol1:Elements:[Item,1]:Expanded := false
oDCOCX_Exontrol1:ExpandLinkedElements := true
|
|
48
|
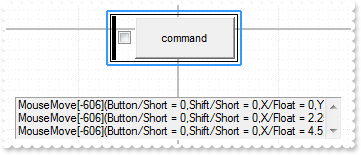
How can I host the Exontrol.Button inside the surface

local var_Element as IElement
local var_Elements as IElements
var_Elements := oDCOCX_Exontrol1:Elements
var_Element := var_Elements:Add("ActiveX",nil,nil)
var_Element:Type := exElementHostControl
var_Element:ElementFormat := "" + CHR(34) + "check" + CHR(34) + ":18," + CHR(34) + "client" + CHR(34) + ""
var_Element:ShowCheckBox := true
var_Element:Control := "Exontrol.Button"
// Generate Source for 'ExButton 1.0 Control Library(ExButton.dll)' server from Tools\Automation Server...
IButton{var_Element:Object}:Caption := "<sha ;;0>button"
var_Element:Height := 32
var_Element:Width := 128
|
|
47
|
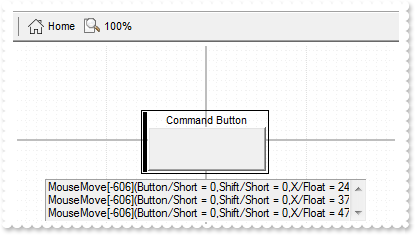
How can I host a Command button

local var_Element as IElement
local var_Elements as IElements
var_Elements := oDCOCX_Exontrol1:Elements
var_Element := var_Elements:InsertControl("Forms.CommandButton.1",nil,nil,nil)
var_Element:ElementFormat := "" + CHR(34) + "check" + CHR(34) + ":18," + CHR(34) + "client" + CHR(34) + ""
// Generate Source for 'Microsoft Forms 2.0 Object Library(FM20.DLL)' server from Tools\Automation Server...
ICommandButton{var_Element:Object}:Caption := "command"
var_Element:ShowCheckBox := true
var_Element:Height := 48
var_Element:Width := 128
|
|
46
|
How can I handle the events of the inner ActiveX control

METHOD OCX_Exontrol1OleEvent(Element, Ev) CLASS MainDialog
// OleEvent event - Occurs once an inside control fires an event.
OutputDebugString(String2Psz( AsString(Ev) ))
RETURN NIL
local var_Element as IElement
local var_Elements as IElements
var_Elements := oDCOCX_Exontrol1:Elements
var_Element := var_Elements:InsertControl("Forms.CommandButton.1",nil,nil,nil)
var_Element:ElementFormat := "" + CHR(34) + "check" + CHR(34) + ":18," + CHR(34) + "client" + CHR(34) + ""
// Generate Source for 'Microsoft Forms 2.0 Object Library(FM20.DLL)' server from Tools\Automation Server...
ICommandButton{var_Element:Object}:Caption := "command"
var_Element:ShowCheckBox := true
var_Element:Height := 48
var_Element:Width := 128
|
|
45
|
How can I display a checkbox while my node hosts an ActiveX inside

local var_Element as IElement
local var_Elements as IElements
var_Elements := oDCOCX_Exontrol1:Elements
var_Element := var_Elements:InsertControl("Forms.CommandButton.1",nil,nil,nil)
var_Element:ElementFormat := "" + CHR(34) + "check" + CHR(34) + ":18," + CHR(34) + "client" + CHR(34) + ""
// Generate Source for 'Microsoft Forms 2.0 Object Library(FM20.DLL)' server from Tools\Automation Server...
ICommandButton{var_Element:Object}:Caption := "command"
var_Element:ShowCheckBox := true
var_Element:Height := 48
var_Element:Width := 128
|
|
44
|
Is it possible to display a caption while the element hosts an ActiveX control

local var_Element as IElement
local var_Elements as IElements
var_Elements := oDCOCX_Exontrol1:Elements
var_Element := var_Elements:InsertControl("Forms.CommandButton.1",nil,nil,nil)
var_Element:ElementFormat := "18;" + CHR(34) + "caption" + CHR(34) + "/" + CHR(34) + "client" + CHR(34) + ""
// Generate Source for 'Microsoft Forms 2.0 Object Library(FM20.DLL)' server from Tools\Automation Server...
ICommandButton{var_Element:Object}:Caption := "command"
var_Element:Caption := "Forms.CommandButton"
var_Element:CaptionAlign := exTopCenter
var_Element:Height := 48
var_Element:Width := 128
|
|
43
|
I host an ActiveX control but it does not cover the whole element. What can be done

local var_Element,var_Element1 as IElement
local var_Elements as IElements
var_Elements := oDCOCX_Exontrol1:Elements
var_Element := var_Elements:InsertControl("Forms.CommandButton.1",nil,nil,nil)
var_Element:ElementFormat := "" + CHR(34) + "client" + CHR(34) + ""
// Generate Source for 'Microsoft Forms 2.0 Object Library(FM20.DLL)' server from Tools\Automation Server...
ICommandButton{var_Element:Object}:Caption := "command"
var_Element:Height := 32
var_Element:Width := 128
var_Element1 := var_Elements:InsertControl("Forms.CommandButton.1",nil,nil,nil)
var_Element1:ElementFormat := "" + CHR(34) + "client" + CHR(34) + ""
ICommandButton{var_Element1:Object}:Caption := "command"
var_Element1:Height := 32
var_Element1:Width := 128
|
|
42
|
How can I host my ActiveX to the surface (method 2)

local var_Element as IElement
local var_Elements as IElements
var_Elements := oDCOCX_Exontrol1:Elements
var_Element := var_Elements:InsertControl("Forms.CommandButton.1",nil,nil,nil)
var_Element:ElementFormat := "" + CHR(34) + "client" + CHR(34) + ""
// Generate Source for 'Microsoft Forms 2.0 Object Library(FM20.DLL)' server from Tools\Automation Server...
ICommandButton{var_Element:Object}:Caption := "command"
var_Element:Height := 32
var_Element:Width := 128
|
|
41
|
How can I host my ActiveX to the surface (method 1)

local var_Element as IElement
local var_Elements as IElements
var_Elements := oDCOCX_Exontrol1:Elements
var_Element := var_Elements:Add("ActiveX",nil,nil)
var_Element:Type := exElementHostControl
var_Element:ElementFormat := "" + CHR(34) + "client" + CHR(34) + ""
var_Element:Control := "Forms.CommandButton.1"
// Generate Source for 'Microsoft Forms 2.0 Object Library(FM20.DLL)' server from Tools\Automation Server...
ICommandButton{var_Element:Object}:Caption := "command"
var_Element:Height := 32
var_Element:Width := 128
|
|
40
|
How can I define the elements with a solid color on the background

local var_Elements as IElements
oDCOCX_Exontrol1:[Background,exElementBorderColor] := -1
oDCOCX_Exontrol1:[Background,exElementStatusColor] := -1
oDCOCX_Exontrol1:[Background,exElementBackColor] := RGB(255,0,0)
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Node A",nil,nil)
var_Elements:Add("Node B",96,24)
|
|
39
|
Can I display the status to a different part of the element

oDCOCX_Exontrol1:Elements:Add("Node",nil,nil):StatusAlign := exAlignBottom
|
|
38
|
How can I remove or hide the status part of the event

METHOD OCX_Exontrol1AddElement(Element) CLASS MainDialog
// AddElement event - A new element has been added to the surface.
// Element.StatusSize = 0
RETURN NIL
local var_Elements as IElements
oDCOCX_Exontrol1:[Background,exElementStatusColor] := -1
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Node A",nil,nil)
var_Elements:Add("Node B",96,24)
|
|
37
|
How can I change the visual appearance of the border for all elements

local var_Elements as IElements
oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:[Background,exElementBorderColor] := 0x1000000
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element+A",nil,nil)
var_Elements:Add("Element+B",96,24)
|
|
36
|
How can I change the color of the border for all elements

local var_Elements as IElements
oDCOCX_Exontrol1:[Background,exElementBorderColor] := RGB(0,255,0)
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element+A",nil,nil)
var_Elements:Add("Element+B",96,24)
|
|
35
|
How can I remove the border for all elements

local var_Elements as IElements
oDCOCX_Exontrol1:[Background,exElementBorderColor] := -1
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element+A",nil,nil)
var_Elements:Add("Element+B",96,24)
|
|
34
|
How do I change the visual appearance the glpyh that shows when the element is added as a child

local var_Elements as IElements
oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:VisualAppearance:Add(2,"c:\exontrol\images\pushed.ebn")
oDCOCX_Exontrol1:[Background,exHoverInsertObject] := 0x1000000
oDCOCX_Exontrol1:[Background,exHoverInsertObjectGlyph] := 0x2000000
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>A",nil,nil)
var_Elements:Add("Element <sha ;;0>B",96,24)
|
|
33
|
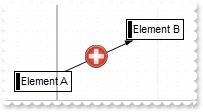
Is it possible to change the color for the glpyh that shows when the element is added as a child

local var_Elements as IElements
oDCOCX_Exontrol1:[Background,exHoverInsertObject] := RGB(255,0,0)
oDCOCX_Exontrol1:[Background,exHoverInsertObjectGlyph] := RGB(255,0,0)
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>A",nil,nil)
var_Elements:Add("Element <sha ;;0>B",96,24)
|
|
32
|
How can I change the color to show a valid link

local var_Elements as IElements
oDCOCX_Exontrol1:[Background,exLinkObjectsValidColor] := RGB(0,255,0)
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>A",nil,nil)
var_Elements:Add("Element <sha ;;0>B",96,24)
|
|
31
|
How can I change the color to show an invalid link

local var_Elements as IElements
oDCOCX_Exontrol1:[Background,exLinkObjectsInvalidColor] := RGB(0,255,0)
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>A",nil,nil)
var_Elements:Add("Element <sha ;;0>B",96,24)
|
|
30
|
How can I disable adding the elements as child of other nodes
local var_Elements as IElements
oDCOCX_Exontrol1:AllowInsertObject := false
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>A",nil,nil)
var_Elements:Add("Element <sha ;;0>B",96,24)
|
|
29
|
How can I prevent moving the outgoing /descendents elements when moving an element
local var_Elements as IElements
local var_Links as ILinks
oDCOCX_Exontrol1:ShowLinksType := exLinkStraight | exLinkDirect
oDCOCX_Exontrol1:AllowMoveDescendents := false
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>A",nil,nil)
var_Elements:Add("Element <sha ;;0>B",96,24)
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
|
|
28
|
How can I add programatically a link

local var_Elements as IElements
local var_Links as ILinks
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>A",nil,nil)
var_Elements:Add("Element <sha ;;0>B",96,24)
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
|
|
27
|
How do I prevent adding a link between elements
local var_Elements as IElements
oDCOCX_Exontrol1:AllowLinkObjects := exDisallow
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>A",nil,nil)
var_Elements:Add("Element <sha ;;0>B",96,24)
|
|
26
|
How can I hide the 100% button ( zoom ) on the control's toolbar

oDCOCX_Exontrol1:ToolBarFormat := "-1,100"
|
|
25
|
Is it possible to hide the Home button on the control's toolbar

oDCOCX_Exontrol1:ToolBarFormat := "-1,101"
|
|
24
|
How can I hide the grid lines, including the axis

oDCOCX_Exontrol1:ShowGridLines := false
oDCOCX_Exontrol1:AxisStyle := exNoLines
|
|
23
|
How can I hide the grid lines

oDCOCX_Exontrol1:ShowGridLines := false
|
|
22
|
How can I clear the images shown on the control's toolbar

oDCOCX_Exontrol1:ToolBarReplaceIcon(0,-1)
oDCOCX_Exontrol1:ToolBarRefresh()
|
|
21
|
How can I replace the default icons shown on the control's toolbar

oDCOCX_Exontrol1:ToolBarReplaceIcon(0,-1)
oDCOCX_Exontrol1:ToolBarImages("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
|
|
20
|
How can I replace the default icons shown on the control's toolbar

oDCOCX_Exontrol1:ToolBarImages("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oDCOCX_Exontrol1:[ToolBarCaption,100] := "<img>3</img> aka1"
|
|
19
|
How can I add an anchor element to the control's toolbar

METHOD OCX_Exontrol1ToolBarAnchorClick(AnchorID, Options) CLASS MainDialog
// ToolBarAnchorClick event - Occurs when an anchor element is clicked, on the control's toolbar.
OutputDebugString(String2Psz( AsString(AnchorID) ))
RETURN NIL
oDCOCX_Exontrol1:ToolBarFormat := "-1,100,101,|,102"
oDCOCX_Exontrol1:[ToolBarCaption,102] := "<a a1>anchor</a>"
|
|
18
|
How can I add a button/image to the control's toolbar

METHOD OCX_Exontrol1ToolBarClick(ID, SelectedID) CLASS MainDialog
// ToolBarClick event - Occurs when the user clicks a button in the toolbar.
OutputDebugString(String2Psz( AsString(ID) ))
RETURN NIL
oDCOCX_Exontrol1:ToolBarImages("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oDCOCX_Exontrol1:ToolBarFormat := "-1,100,101,102"
oDCOCX_Exontrol1:[ToolBarCaption,102] := "<img>3</img> new"
|
|
17
|
How can I add a button to the control's toolbar

METHOD OCX_Exontrol1ToolBarClick(ID, SelectedID) CLASS MainDialog
// ToolBarClick event - Occurs when the user clicks a button in the toolbar.
OutputDebugString(String2Psz( AsString(ID) ))
RETURN NIL
oDCOCX_Exontrol1:ToolBarFormat := "-1,100,101,102"
oDCOCX_Exontrol1:[ToolBarCaption,102] := "<sha ;;0>new"
|
|
16
|
How can I hide the control's toolbar

oDCOCX_Exontrol1:ToolBarVisible := false
|
|
15
|
How can I prevent selecting the elements
oDCOCX_Exontrol1:AllowSelectObject := exDisallow
oDCOCX_Exontrol1:AllowSelectObjectRect := exDisallow
oDCOCX_Exontrol1:AllowToggleSelectKey := exDisallow
oDCOCX_Exontrol1:Elements:Add("element",nil,nil)
|
|
14
|
How can I show the selected elements the same as the control has the focus

oDCOCX_Exontrol1:HideSel := false
oDCOCX_Exontrol1:SelectObjectColorInactive := oDCOCX_Exontrol1:SelectObjectColor
oDCOCX_Exontrol1:SelectObjectTextColorInactive := oDCOCX_Exontrol1:SelectObjectTextColor
oDCOCX_Exontrol1:Elements:Add("element",nil,nil):Selected := true
|
|
13
|
How can I show the selected elements with a different border

oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:HideSel := false
oDCOCX_Exontrol1:SelectObjectStyle := exLinesSolid
oDCOCX_Exontrol1:SelectObjectColor := 0x1000000
oDCOCX_Exontrol1:SelectObjectTextColor := RGB(0,0,0)
oDCOCX_Exontrol1:SelectObjectColorInactive := oDCOCX_Exontrol1:SelectObjectColor
oDCOCX_Exontrol1:SelectObjectTextColorInactive := oDCOCX_Exontrol1:SelectObjectTextColor
oDCOCX_Exontrol1:Elements:Add("element",nil,nil):Selected := true
|
|
12
|
How can I show the selected elements with a different background color

oDCOCX_Exontrol1:HideSel := false
oDCOCX_Exontrol1:SelectObjectStyle := exNoLines
oDCOCX_Exontrol1:SelectObjectColor := RGB(255,0,0)
oDCOCX_Exontrol1:SelectObjectTextColor := RGB(255,255,255)
oDCOCX_Exontrol1:SelectObjectColorInactive := oDCOCX_Exontrol1:SelectObjectColor
oDCOCX_Exontrol1:SelectObjectTextColorInactive := oDCOCX_Exontrol1:SelectObjectTextColor
oDCOCX_Exontrol1:Elements:Add("element",nil,nil):Selected := true
|
|
11
|
Is it possible to add an inner control on the surface

METHOD OCX_Exontrol1OleEvent(Element, Ev) CLASS MainDialog
// OleEvent event - Occurs once an inside control fires an event.
OutputDebugString(String2Psz( AsString(Ev) ))
RETURN NIL
local var_Element as IElement
local var_Elements as IElements
var_Elements := oDCOCX_Exontrol1:Elements
var_Element := var_Elements:Add("activex hosting",nil,nil)
var_Element:Type := exElementHostControl
var_Element:Control := "Forms.CommandButton.1"
var_Element:Caption := "Command Button"
var_Element:Height := 64
var_Element:Width := 128
var_Element:ElementFormat := "14;" + CHR(34) + "caption" + CHR(34) + "/" + CHR(34) + "client" + CHR(34) + ""
var_Element:CaptionAlign := exTopCenter
|
|
10
|
How can I make the control read-only
METHOD OCX_Exontrol1LayoutStartChanging(Operation) CLASS MainDialog
// LayoutStartChanging event - Occurs when the control's layout is about to be changed.
OutputDebugString(String2Psz( AsString(Operation) ))
oDCOCX_Exontrol1:CancelLayoutChanging()
RETURN NIL
local var_Elements as IElements
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("new element",nil,nil)
|
|
9
|
How can I handle clicking a picture on the element

METHOD OCX_Exontrol1HandCursorClick(Element, Hit, Key) CLASS MainDialog
// HandCursorClick event - The uses clicks a part of the element that shows the had cursor.
OutputDebugString(String2Psz( AsString(Key) ))
RETURN NIL
local var_Element as IElement
local var_Elements as IElements
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Elements := oDCOCX_Exontrol1:Elements
var_Element := var_Elements:Add("new element",nil,nil)
var_Element:CaptionAlign := exTopRight
var_Element:PicturesAlign := exTopLeft
var_Element:ShowHandCursorOn := exShowHandCursorAnchorAll | exShowHandCursorPictures | exShowHandCursorIcon | exShowHandCursorPicture
var_Element:Pictures := "0,1,2"
|
|
8
|
How can I show the hand cursor when user hovers the element's image

METHOD OCX_Exontrol1HandCursorClick(Element, Hit, Key) CLASS MainDialog
// HandCursorClick event - The uses clicks a part of the element that shows the had cursor.
OutputDebugString(String2Psz( AsString(Key) ))
RETURN NIL
local var_Element as IElement
local var_Elements as IElements
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Elements := oDCOCX_Exontrol1:Elements
var_Element := var_Elements:Add("new element",nil,nil)
var_Element:CaptionAlign := exTopRight
var_Element:PicturesAlign := exTopLeft
var_Element:ShowHandCursorOn := exShowHandCursorAnchorAll | exShowHandCursorPictures | exShowHandCursorIcon | exShowHandCursorPicture
var_Element:Pictures := "0,1,2"
|
|
7
|
How can I show the hand cursor when user hovers the element's checkbox

local var_Element as IElement
local var_Elements as IElements
var_Elements := oDCOCX_Exontrol1:Elements
var_Element := var_Elements:Add("new element",nil,nil)
var_Element:CaptionAlign := exTopRight
var_Element:CheckBoxAlign := exTopLeft
var_Element:ShowCheckBox := true
var_Element:ShowHandCursorOn := exShowHandCursorAnchorAll | exShowHandCursorCheck
|
|
6
|
How can I remove the status part for all elements

METHOD OCX_Exontrol1AddElement(Element) CLASS MainDialog
// AddElement event - A new element has been added to the surface.
// Element.StatusSize = 0
RETURN NIL
oDCOCX_Exontrol1:[Background,exElementStatusColor] := -1
oDCOCX_Exontrol1:Elements:Add("new element",nil,nil)
|
|
5
|
How can I remove the border for all elements

oDCOCX_Exontrol1:[Background,exElementBorderColor] := -1
oDCOCX_Exontrol1:Elements:Add("new element",nil,nil)
|
|
4
|
How do I edit the element's caption once the user creates the element

METHOD OCX_Exontrol1CreateElement(Element) CLASS MainDialog
// CreateElement event - The user creates at runtime a new element.
// Element.Edit(0)
// Element.AutoSize = True
RETURN NIL
|
|
3
|
How can I align the element's checkbox next to the text

local var_Element as IElement
local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
var_Elements := oDCOCX_Exontrol1:Elements
var_Element := var_Elements:Add("text",nil,nil)
var_Element:ShowCheckBox := true
var_Element:CaptionAlign := exTopRight
var_Element:CheckBoxAlign := exTopLeft
oDCOCX_Exontrol1:EndUpdate()
|
|
2
|
How can I assign a check-box to all elements

METHOD OCX_Exontrol1AddElement(Element) CLASS MainDialog
// AddElement event - A new element has been added to the surface.
// Element.ShowCheckBox = True
RETURN NIL
local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("",-24,-24)
var_Elements:Add("",nil,nil):Checked := exChecked
oDCOCX_Exontrol1:Home()
oDCOCX_Exontrol1:EndUpdate()
|
|
1
|
How do I change the control's background color

oDCOCX_Exontrol1:BackColor := RGB(240,240,240)
|